kishikawakatsumi/ScreenRecorder · GitHub
ScreenRecorder は iOS デバイスの画面を連続的にキャプチャして、動画に変換することで画面の操作を録画することができる機能をアプリケーションに追加します。
開発中のソフトウェアのユーザーテストなどに利用すると効果的です。
使い方
1. 以下のファイルをプロジェクトに追加します
- Lib/SRScreenRecorder.h
- Lib/SRScreenRecorder.m
- Vendor/KTouchPointerWindow.h
- Vendor/KTouchPointerWindow.m
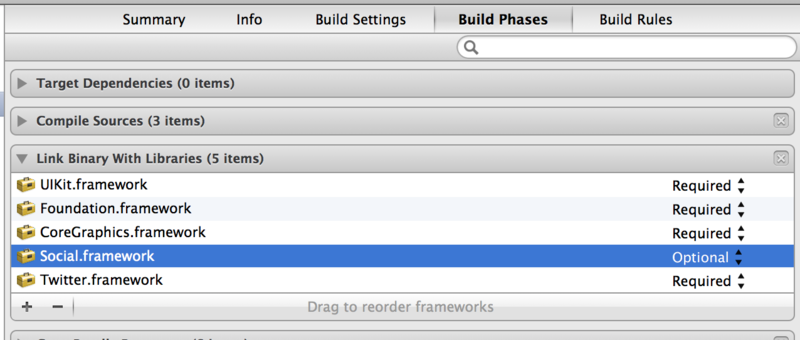
2. 以下のフレームワークをリンクします
- QuartzCore.framework
- CoreVideo.framework
- CoreMedia.framework
- AVFoundation.framework
startRecording で録画を開始します。
デフォルトの設定は
- バックグラウンドに入ったときに自動保存
- 10 分ごとに自動保存、ファイルのローテート
- 30FPSで録画
- タッチ箇所の表示
となっています。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [[SRScreenRecorder sharedInstance] startRecording]; return YES; }
いくつかの挙動は、設定で変更することができます。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { SRScreenRecorder *recorder = [SRScreenRecorder sharedInstance]; recorder.frameInterval = 1; // 60 FPS recorder.autosaveDuration = 1800; // 30 minutes recorder.showsTouchPointer = NO; // hidden touch pointer recorder.filenameBlock = ^(void) { return @"screencast.mov"; }; // change filename [recorder startRecording]; return YES; }
タッチ・ポインターの表示には @itok_twit さんの KTouchPointerWindow を利用しています。
iPhone/iPadの画面にタッチ位置を表示するためのソースコード KTouchPointerWindow を公開しました
itok/KTouchPointerWindow · GitHub