kishikawakatsumi/GoogleAnalytics-for-WinJS · GitHub
Windows 8の Store アプリケーションで GoogleAnalytics を使う場合、まだ公式の SDK はありませんが、サードパーティからすでにいくつかライブラリがリリースされているのでそれを使うのがいいと思います。
ただ JavaScript(WinJS) で書いた Metro Style アプリケーション用のものはまだ無いみたいなので Windows Runtime Component を使って WinJS から C# のライブラリを扱う方法でやってみました。
Google Analytics for WinRT - Home
NuGet Gallery | Google Analytics for WinRT (Windows 8 and 8.1) and Universal apps 2.6.0
↑ GoogleAnalytics にリクエストを送る Windows 8 用のライブラリはいくつかありますが、今回はソースコードも公開されていて実装もシンプルな Google Analytics for WinRT - Home を使いました。
Windows Runtime Component のプロジェクトをソリューションに追加する
↓ 詳しい方法は下記のドキュメントを見てください。
Walkthrough: Creating a simple component in C# or Visual Basic and calling it from JavaScript
チュートリアル : C# または Visual Basic での単純なコンポーネントの作成および JavaScript による呼び出し
- Solution Explorer でソリューションを右クリックして、Add > New Project... と選択します。
- Visual C# > Windows Runtime Component と選択して、プロジェクト名を適当につけて [OK] を押します。
- Solution Explorer でWindows Store アプリケーションのプロジェクトを右クリックして、Add Reference... を選択します。
- Solution > Projects と選択して、先ほどの Windows Runtime Component として作ったプロジェクトにチェックをつけて [OK] を押します。
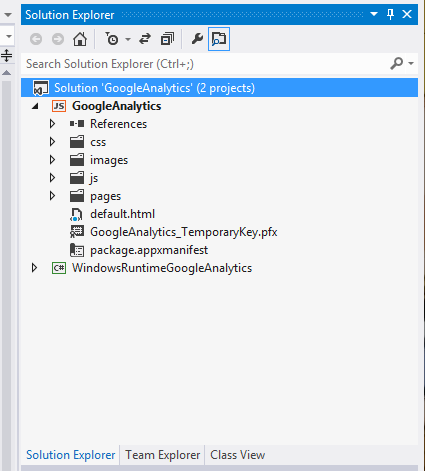
↑ ここまででこんな感じになります。
GoogleAnalytics のライブラリをプロジェクトに追加する
先ほどの Windows Runtime Component のプロジェクトから利用できるように GoogleAnalytics のライブラリを追加します。
- Solution Explorer でプロジェクトを右クリックして、Add > New Folder と選択します。
- そのフォルダに 'Nascent.GoogleAnalytics.dll' をコピーします。
- Solution Explorer で Windows Runtime Component のプロジェクトを右クリックして、Add Reference... を選択します。
- [Browse...] ボタンを押して 'Nascent.GoogleAnalytics.dll' を選択します。
- 'Nascent.GoogleAnalytics.dll' にチェックをつけて [OK] を押します。
ライブラリの呼び出しをブリッジするクラスを書く
↓ こんな感じで。
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using Nascent.GoogleAnalytics; namespace WindowsRuntimeGoogleAnalytics { public sealed class Tracker { public string webPropertyId { get; set; } public Tracker(string id) { webPropertyId = id; } public void SetCustomVariable(int index, string name, string value) { AnalyticsTracker tracker = AnalyticsTracker.GetInstance(webPropertyId); tracker.SetCustomVariable(index, name, value); } public void TrackPageView(string page) { AnalyticsTracker tracker = AnalyticsTracker.GetInstance(webPropertyId); tracker.TrackPageView(page); } public void TrackEvent(string category, string action) { AnalyticsTracker tracker = AnalyticsTracker.GetInstance(webPropertyId); tracker.TrackEvent(category, action, null, null); } public void TrackEvent(string category, string action, string label) { AnalyticsTracker tracker = AnalyticsTracker.GetInstance(webPropertyId); tracker.TrackEvent(category, action, label, null); } } }
JSのインターフェースを書く
↓ 直接呼んでもいいけどまとまってると何かと使いやすいのでこんな感じで。
(function () { "use strict"; var Tracker = WinJS.Class.define( function (webPropertyId) { this.webPropertyId = webPropertyId; this.tracker = new WindowsRuntimeGoogleAnalytics.Tracker(webPropertyId); }, { setCustomVariable: function (index, name, value) { var that = this; that.tracker.setCustomVariable(index, name, value); }, trackPageView: function (page) { var that = this; that.tracker.trackPageView(page); }, trackCurrentPageView: function () { var that = this; var page = Application.navigator.pageControl.uri.replace("ms-appx://" + Windows.ApplicationModel.Package.current.id.name.toLowerCase(), ""); that.trackPageView(page); }, trackEvent: function (category, action, label) { var that = this; that.tracker.trackEvent(category, action, label); } }); WinJS.Namespace.define("GoogleAnalytics", { Tracker: new Tracker("UA-4291014-7") }); })();
WinJS から呼び出してみる
↓ たとえば、画面が表示されるたびにアクセスを記録するならこんな感じで。
ready: function (element, options) { GoogleAnalytics.Tracker.trackCurrentPageView(); var listView = element.querySelector(".groupeditemslist").winControl; listView.groupHeaderTemplate = element.querySelector(".headertemplate"); 〜(略)〜
↓ 今回のサンプルコードはこちらです。
kishikawakatsumi/GoogleAnalytics-for-WinJS · GitHub