Xcodeによるユニットテストの実行結果をCIサービスの画面で確認するのはなかなか大変です。
GitHubにはCIのステータスをそこそこリッチな画面表示として返せて、Pull Requestの画面から1クリックでアクセスできるGitHub Checksがあるのでそこで確認できればとても便利です。

ということでXcodeのテスト結果をGitHub Checksに表示するGitHub ActionとBitrise Stepを作りました。
Xcodeがテストを実行した際に生成するXcode Result Bundleというテスト結果やログ、コードカバレッジ、スクリーンショットなどをすべてまとめたデータを解析して、Markdownの形式でまとめてGitHub Checks APIにPOSTする、ということで実現しています。
次のように、テストを実行する際にXcode Result Bundleの出力先を指定して、このGitHub Actionにそのパスを渡すとGitHub Checksに結果が表示されます。
jobs: test: runs-on: macos-11 name: Test steps: - uses: actions/checkout@v2 - name: Test run: | xcodebuild -scheme MyFramework -resultBundlePath TestResults test - uses: kishikawakatsumi/xcresulttool@v1 with: path: TestResults.xcresult if: success() || failure() # ^ This is important because the action will be run # even if the test fails in the previous step.
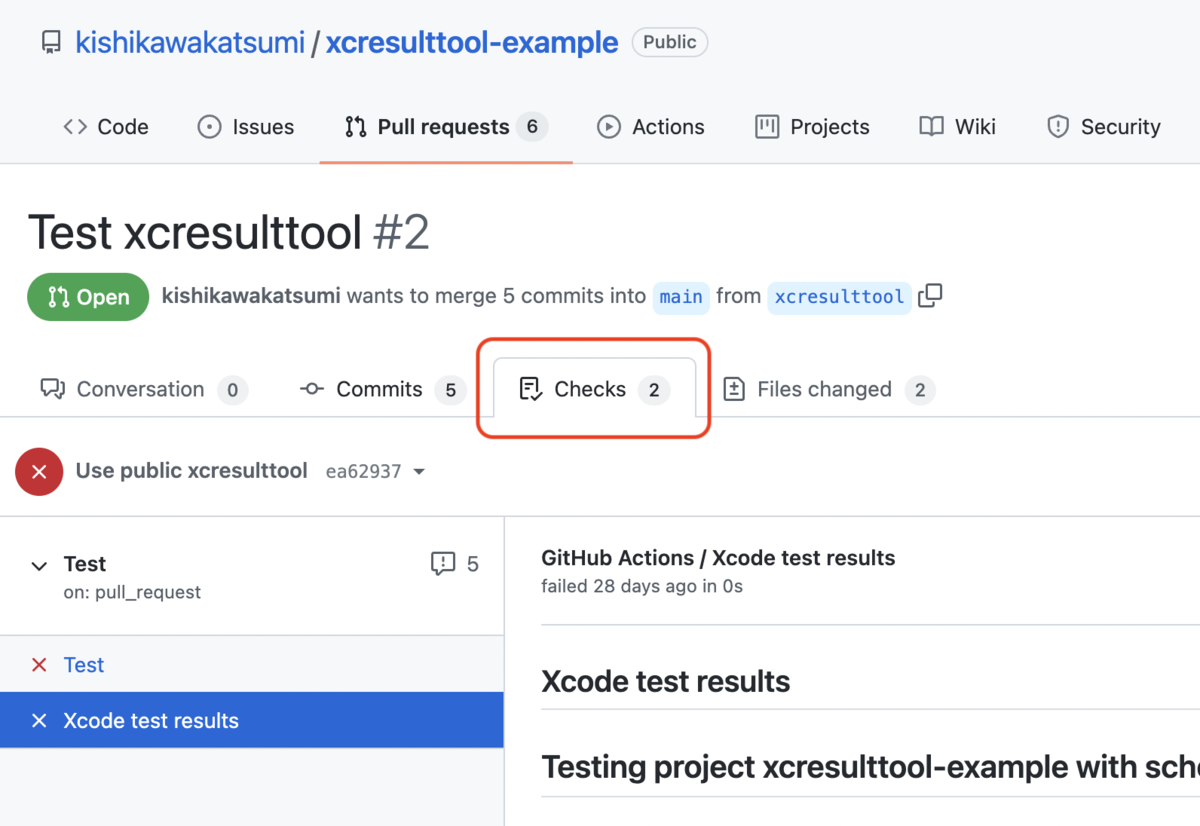
実行結果は次のようになります。サマリで失敗したテストがあるかどうかをサッと確認して、失敗してテストがあればページ内リンクで詳細にすぐに移動できるようになっています。 実際の実行結果はこちらのリンクから確認できます。
UIテストなどでスクリーンショットをXCAttachmentsとして保存していた場合は画像が表示されます。便利です。
コードカバレッジを計測していた場合は、サマリの部分に表示されます。






CIサービスとしてBitriseを使っている場合はカスタムステップとしてXcode Result Bundle to GitHub Checksが使えます。
この場合はGitHub ChecksのAPIを利用するためにXcode Result to CheckというGitHub Appsをリポジトリにインストールする必要があります。