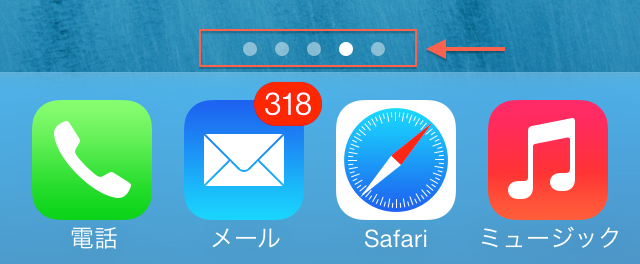
UIPageControlはiPhoneのホーム画面でも使われている、今何ページ目かを示すUIControlのサブクラスです。
最初のiOSからあって、特徴的なUIなのでフリックでページをめくる画面ではこれを使って現在のページを示すのが定番になっています。
特に最近では初回起動時のチュートリアル画面でよく使われます。
ただ、意外と経験のあるひとが書いたものでも、このコンポーネントがタップによって値が変わるコントロールであることを忘れているのをけっこう見ます。
これを忘れると、UIPageControlのドットのところをタップすると、ドットの場所は変わるのに画面は変わらないので、ちょっとマヌケな感じになってしまいます。
UIPageControlはUISliderなどと同様にUIControlのサブクラスなので、基本的にユーザーの操作によって値が変わるコントロールです。
見た目に特徴があるので、つい装飾のためだけのコンポーネントだと思ってしまいますが、タップによってページを切り替えることを想定されています。
↓ 下記はアップルが提供しているUIPageControlの使い方を示すサンプルコードです。
UISliderなどと同様に、タップで値が変わったときはUIControlEventValueChangedのイベントが発生するので、そのイベントに対応したアクションで処理をします(このサンプルコードでは`changePage:`)。
- (void)gotoPage:(BOOL)animated { NSInteger page = self.pageControl.currentPage; // load the visible page and the page on either side of it (to avoid flashes when the user starts scrolling) [self loadScrollViewWithPage:page - 1]; [self loadScrollViewWithPage:page]; [self loadScrollViewWithPage:page + 1]; // update the scroll view to the appropriate page CGRect bounds = self.scrollView.bounds; bounds.origin.x = CGRectGetWidth(bounds) * page; bounds.origin.y = 0; [self.scrollView scrollRectToVisible:bounds animated:animated]; } - (IBAction)changePage:(id)sender { [self gotoPage:YES]; // YES = animate }
ただ、実際はUIPageControlのドットのところがタップできることを知らないひとも多いので、チュートリアルなどで単に装飾のために使ってるのであれば、`pageControl.userInteractionEnabled = NO;`などとして、タップに反応しないようにしてしまうのも手かと思います。