kishikawakatsumi/PhotoFlipCardView · GitHub
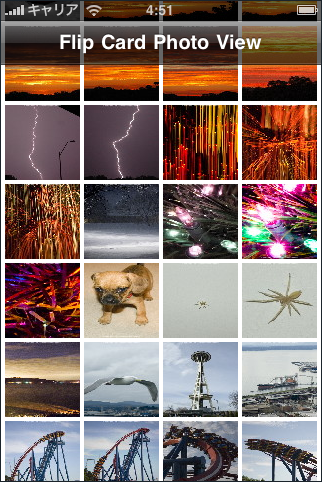
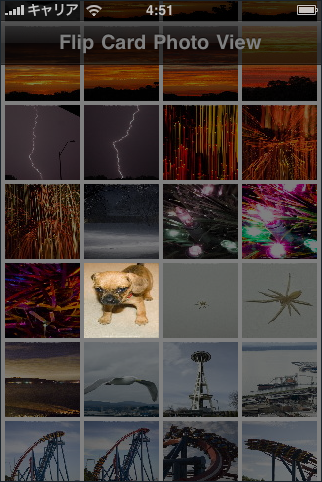
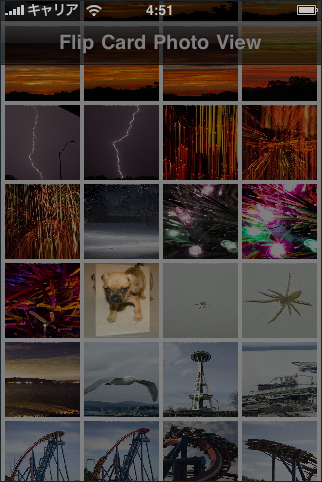
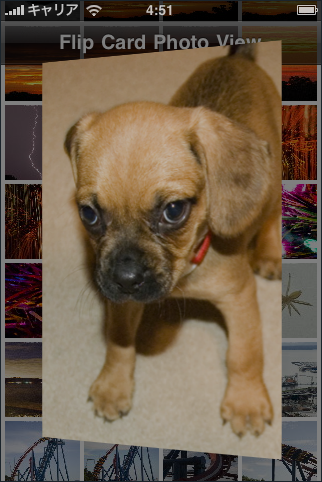
サムネイル画像が、クルッと反転しながらフルサイズの画像に拡大するというエフェクトがおもしろいフォトギャラリーのサンプルを公開しました。
エフェクトはまんま「大辞林.app」からのインスパイヤです。
つい先日開催された、西東京 iPhoneDev 勉強会 で発表したものを多少修正したものです。
勉強会の様子はハッシュタグ #wtidev や下記のリンクでご覧ください。
スクリーンショットだと分かりにくいのですが、以下のような感じで拡大します。
使い方はほぼ、UITableViewと同様です。
thumbnailView = [[PhotoFlipCardView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 320.0f, 480.0f)]; thumbnailView.delegate = self; thumbnailView.dataSource = self; thumbnailView.scrollIndicatorInsets = UIEdgeInsetsMake(64.0f, 0.0f, 0.0f, 0.0f); thumbnailView.contentInset = UIEdgeInsetsMake(64.0f, 0.0f, 0.0f, 0.0f); [contentView addSubview:thumbnailView]; [thumbnailView release];
任意のビューに追加した後、いくつかのデリゲートメソッドを実装します。
- (NSUInteger)photoFlipCardViewNumberOfImages:(PhotoFlipCardView *)photoFlipCardView { return 158; } - (UIImage *)photoFlipCardView:(PhotoFlipCardView *)photoFlipCardView thumbnailAtIndex:(NSUInteger)index { NSBundle *mainBundle = [NSBundle mainBundle]; return [UIImage imageWithContentsOfFile:[mainBundle pathForResource:[NSString stringWithFormat:@"$$%04d.jpg", index] ofType:nil]]; } - (UIImage *)photoFlipCardView:(PhotoFlipCardView *)photoFlipCardView imageAtIndex:(NSUInteger)index { NSBundle *mainBundle = [NSBundle mainBundle]; return [UIImage imageWithContentsOfFile:[mainBundle pathForResource:[NSString stringWithFormat:@"%04d.jpg", index] ofType:nil]]; }
ちなみに、私が開発を担当いたしました、「こころくろっく」の写真一覧にてほとんど同じコードが使われていますので、よかったらそちらもご覧になってください。