kishikawakatsumi/SECoreTextView · GitHub
iOS/Macの両方で使えて、文字の選択やリンクのクリックに対応したテキストビューをテスト公開しました。 - 24/7 twenty-four seven
前に書いたSECoreTextViewに編集機能を実装しました (iOSのみ)。
SECoreTextViewはCoreTextを使って簡単にクリッカブルなリンクや画像付きのリッチテキストを表示できるテキストビューの代替実装としてのライブラリです。
以前のものはそこそこ簡単に豊かな表現ができるのでこれはこれでけっこう実用的だったと思います。
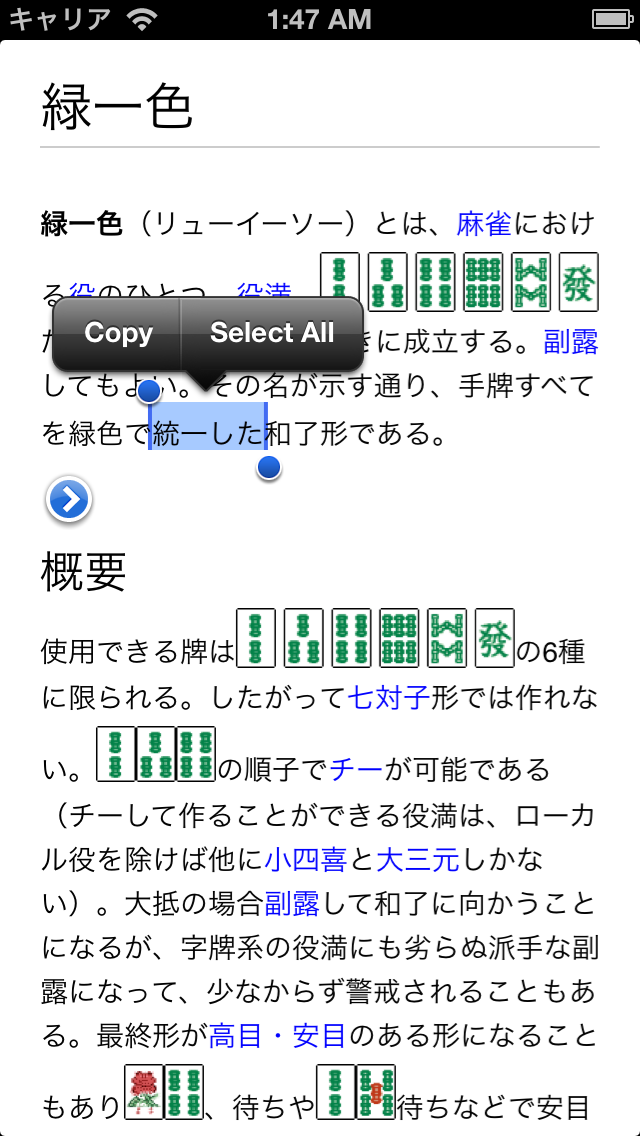
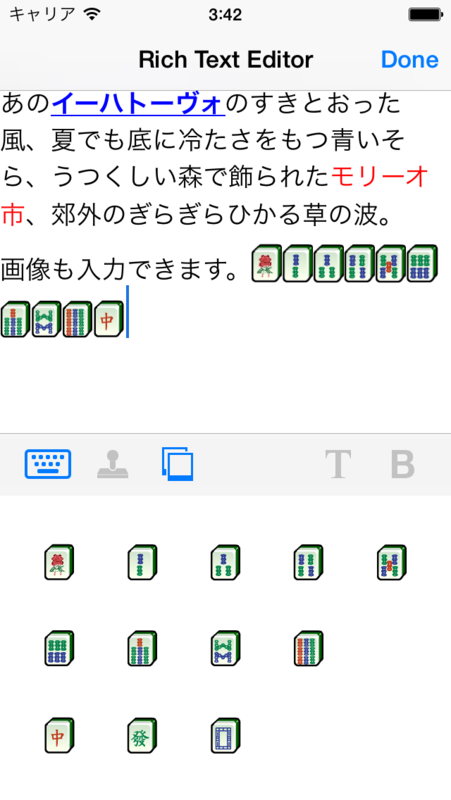
↓ このように画像を含めたテキストを表示したり、リンクはクリックに反応して任意の処理をすることができます。
画像に限らず、画面に表示できるものはボタンでもその他のビューでもブロックを渡して任意の描画をすることも可能です。


そんな感じで、表示のみなら標準のUITextViewやUIWebViewをがんばって使うよりは柔軟で取り回しやすいのでけっこう便利に使っていたのですが、だんだん表示だけでは物足りなくなってきたので編集できるようにしてみました。


これまでの実装に加えて、UITextInput/UIKeyInput Protocol を実装して、標準のテキストビューと同じようにキーボードや日本語変換システムの入力を処理しています。
たいていの画面に表示できるものは扱えるので、わりと万能なテキスト編集コンポーネントになったんじゃないかなとおもいます。
だいたいの動きがわかるムービーを作ったのでこちらもどうぞ。
SECoreTextView Demo on Vimeo
UITextInputの実装やCoreTextはいろいろおもしろかったので、技術的なところはまた機会をみて書こうと思います。
今後はパフォーマンス・チューニングやOS Xのほうの実装などを予定しています。あ、それと音声入力への対応ですね。
メッセージアプリやブログエディタなどに、応用がきいて使いやすいと思いますので、いろいろ実戦投入していただけるとうれしいです。
今のうちなら何かあったらけっこうすぐに私が対応できると思います。よろしくお願いします。